1. Dashboard > Design > Edit Html > Tick Expand Widget Template
2. Then , dengan menggunakan Ctrl+F , korang cari kod ini ..
<div class='post-body entry-content'>
ataupun kod ini :
data:post.body
3. Dah jumpa kan ? Then , korang copy pulak kod di bawah ini :
<div style='float:right;padding:4px;'>
<a expr:share_url='data:post.url' name='fb_share' rel='nofollow'
type='button_count'/>
<script src='http://static.ak.fbcdn.net/connect.php/js/FB.Share'
type='text/javascript'/>
</div>
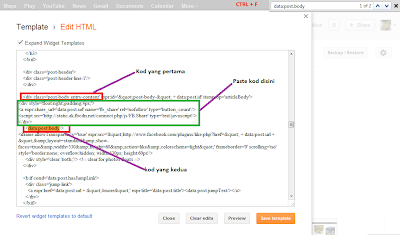
4) Pastekan DI ANTARA kedua-dua kod yang saya suruh carikan tadi .
Contoh gambar:
-GOOGLUCK!-

No comments:
Post a Comment