2. tekan CTRL+F dan cari kod di bawah ini :
data:post.body
3. Kalau dah jumpa, copy kod di bawah dan paste di BAWAH ekat kod di atas ini, okey?
<iframe allowTransparency='true' expr:src='"http://www.facebook.com/plugins/like.php?href=" + data:post.url + "&layout=standard&show-faces=true&width=530&height=60&action=like&colorscheme=light"' frameborder='0' scrolling='no' style='border:none; overflow:hidden; width:530px; height:60px'/>
4) Contoh:
<iframe allowTransparency='true' expr:src='"http://www.facebook.com/plugins/like.php?href=" + data:post.url + "&layout=standard&show-faces=true&width=530&height=60&action=like&colorscheme=light"' frameborder='0' scrolling='no' style='border:none; overflow:hidden; width:530px; height:60px'/>
<div style='clear: both;'/> <!-- clear for photos floats -->
</div>
5) Sebelum tu, korang preview dulu jadi ke tak. Kalau jadi, tekan save template dan lihat hasilnya. GOODLUCK!
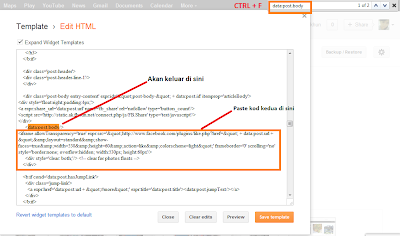
Gambar rajah tersebut:

No comments:
Post a Comment